
전세계 홈페이지 30%는 워드프레스로 만들어졌습니다.
그만큼 쉽게 홈페이지를 만들고 관리할 수 있는 시스템입니다.
비전공자가 홈페이지라는 것을 만들기 가장 쉬운 방법인것 같습니다.
CNS, DB, 테마 등등.. 어려운 용어들은 그때그때 배우기로 하고 일단 따라 하면 워드프레스 홈페이지를 만들 수 있는 방법을 같이 배워봅시다.
홈페이지를 만들려고 시도해 보신 분들은 조금이나마 느끼겠지만 네이버 같은 사이트를 처음부터 만드는 것은 어렵습니다.
기본적으로 데이터를 읽고 쓰고 수정하고 저장하는 것, 이것들을 웹상에서 작동할 수 있게 하는 것이 첫 번째 단계일 것 같습니다.
말로만 하면 정말 뜬구름 잡는 이야기 밖에 안 됩니다.
아래 단계를 따라만하면 누구나 워드프레스홈페이지를 만들 수 있도록 해 보겠습니다.
혹시라도 중간에 의문점이 생긴다면 언제든지 댓글로 질문해 주세요.
저도 비전공자입니다 누구나 할 수 있습니다.
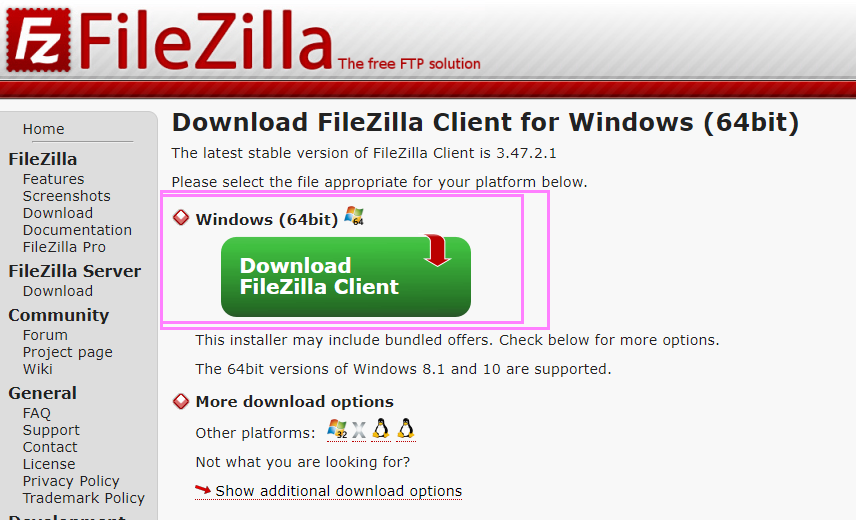
1 . 먼저 파일질라 홈페이지에서 파일질라 클라이언트를 다운 받습니다.
* 글 작성시간대에 최신 버전은 FileZilla_3.47.2.1 버전입니다. 아래 링크로도 다운가능합니다.
윈도우버전, 64비트 컴퓨터 버전입니다.
https://drive.google.com/file/d/1eAum8TJEJ5tcOa_vbPqcQNJG5traS39k/view?usp=sharing
FileZilla_3.47.2.1_win64_sponsored-setup.exe
drive.google.com
공식 홈페이지 다운은 아래와 같습니다.
https://filezilla-project.org/download.php

본인은 운영체제에 맞는 클라이언트를 다운 받으면 됩니다. 대부분의 사용자들은 윈도우를 사용하고 계실 거라고 생각합니다. 맥 사용자들은 맥버전을 다운 받아 주시면 됩니다.

프로버전도 있고 매뉴얼 포함 버전도 있는데 그냥 첫 번째 일반 버전 받아 주시면 됩니다.
2 . 기본 설정을 몇가지 바꿔주겠습니다.
첫 번째로 숨김 파일을 표시해 주도록 하겠습니다.

두번째로 영어로 나오시는 분들이 있을 수 있어 언어 설정을 바꿔 주겠습니다. 한글로 잘 나오시는 분들은 바꾸지 않으셔도 됩니다.

여기까지 했는데 잘 따라 오신 분들은 앞으로도 따라 오시는데 문제가 없을 것입니다.
첫 걸음을 떼신 것을 축하드립니다.
다음도 쉽게 따라 할 수 있는 단계를 이어서 작성하겠습니다.
'워드프레스' 카테고리의 다른 글
| 워드프레스 유료 테마 구입 시 필수 체크사항들 (0) | 2020.06.04 |
|---|---|
| 비전공자의 워드프레스 - 3. 워드프레스 설치 (0) | 2020.04.20 |
| 비전공자의 워드프레스 - 2. 파일질라로 서버 연결 (1) | 2020.04.20 |
| 비전공자의 워드프레스 - 1.서버세팅 (0) | 2020.04.20 |